The Accordion paragraph type is used to organize content on a page, where users can quickly find the header of subject in which they are interested without having to read the entire page. Accordions are often used for FAQs, and lists of items, with description of the item visible only when selected.
Third-party interactive elements can be added to accordions by SoM Web staff upon approval.
To add an accordion
- Select the Paragraph tab
- Select Add Accordion Section from the Content Box drop-down list.
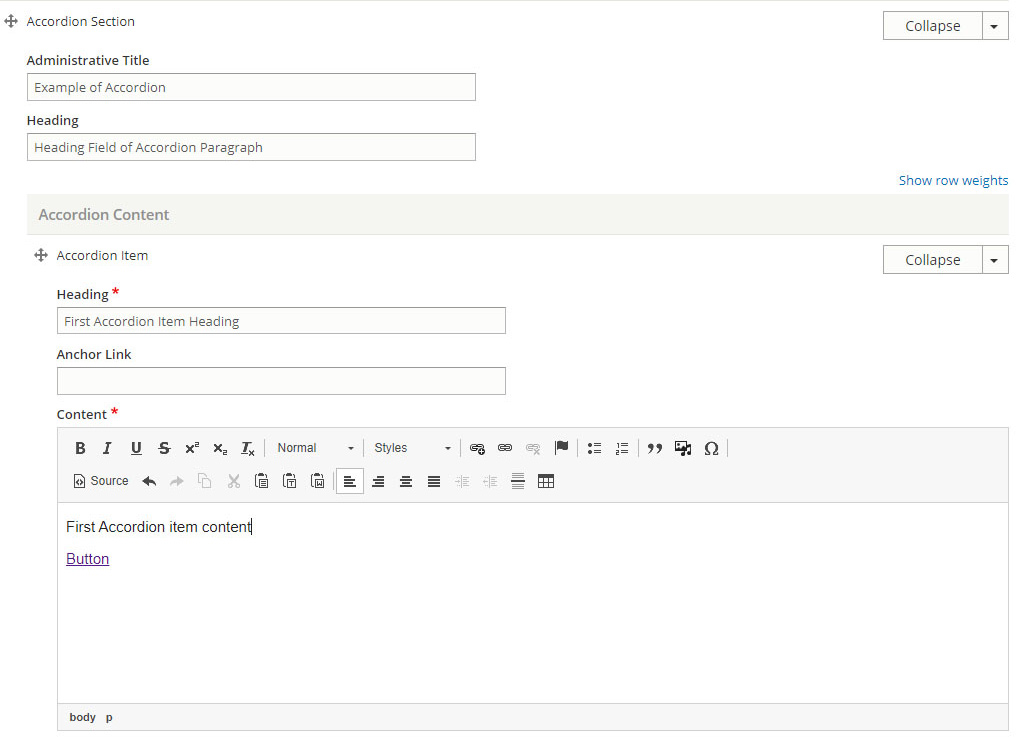
- Add an Administrative Title to identify accordion section during later edits.
- Add a Display Title that will appear on the page.
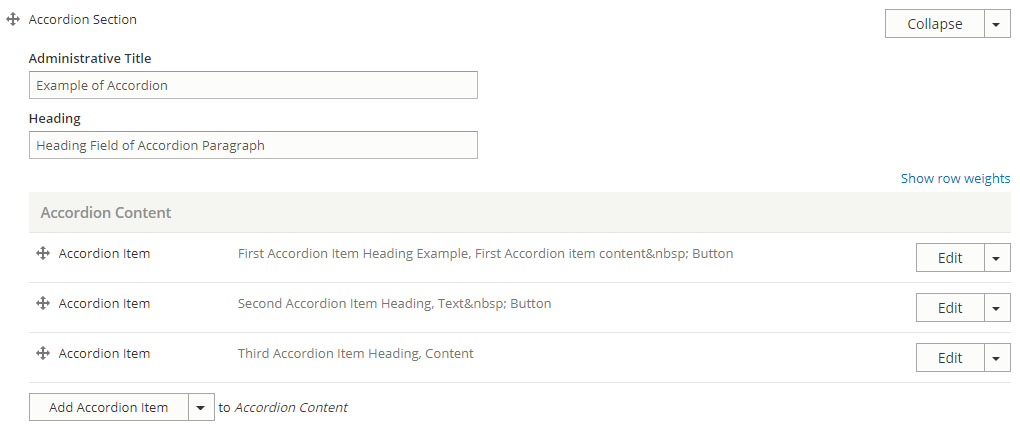
Each item in an accordion is added separately and can then be arranged after the fact.
- To add an accordion item:
- Select Add Accordion Item from the Accordion Item drop-down list.
- Add a Heading - this is what the user will select to open the accordion item.
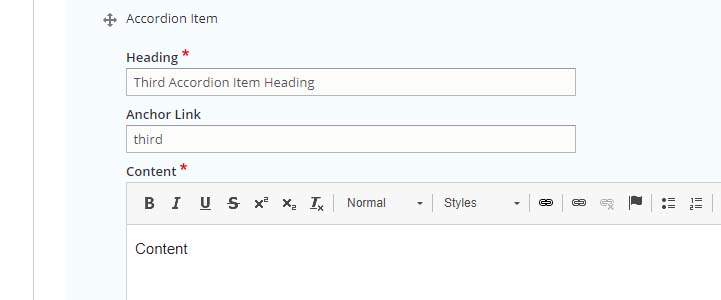
- You can link to this specific accordion item by adding a single word or short phrase separated by dashes to the Anchor Link field.
- Example of single word: faq
- Example of short phrase separated by dashes: need-help
- Add the content. See the Using the WYSIWYG Editor for additional help.
- Save
- To add a button within the accordion item, create a hyperlink and make it a button using the style function
- To add an optional button outside of the accordion, select Add Button from the Accordion Item drop-down list.
- Add an Administrative Title to help you remember the purpose of the button during later edits.
- Select an alignment; left, center or right; from the Button Alignment drop-down list.
- Add the web address to the URL field.
- Add the text to be displayed on the button in the Link text field.
- Continue adding accordion items until the list is complete.
To link to a specific Accordion item
- When creating a link to the accordion item, add "#" followed by the text you entered in the Anchor Link field to the end of the page URL. Users will be directed to the opened accordion item. The anchor link must be letters or a word. It cannot be a number. Numbers as anchor links will cause the accordions to lock closed.
Example:

- The URL to this accordion item is https://documentation.medschool.duke.edu/building-site/working-paragraphs/add-accordion#third
Heading Field of Accordion Paragraph
Third Accordion Item Anchor